
فرمت گیف (Graphics Interchange Format) یکی از محبوبترین و پرکاربردترین فرمتهای تصویری در دنیای دیجیتال است. این فرمت بهویژه برای تصاویر متحرک شناخته میشود و بهطور گسترده در وب، شبکههای اجتماعی، ایمیلها و تبلیغات استفاده میشود. گیفها بهواسطهی قابلیت نمایش چندین فریم در یک فایل، میتوانند انیمیشنهای کوتاهی ایجاد کنند که نسبت به فیلمها از حجم کمتری برخوردارند و سرعت بارگذاری بالاتری دارند. این ویژگی باعث شده است که گیفها در تبلیغات، شبکههای اجتماعی، و حتی برای انتقال مفاهیم یا احساسات بهصورت بصری، کاربرد زیادی داشته باشند.
آمادهسازی تصاویر برای ساخت گیف

قبل از شروع ساخت گیف در فتوشاپ، باید تصاویری را که میخواهید به انیمیشن تبدیل کنید، آماده کنید. در این مرحله، مهم است که تصاویر انتخابی شما با یکدیگر هماهنگ باشند. برای مثال، اگر قرار است حرکتی از یک سوژه خاص ثبت کنید، باید تصاویری بگیرید که تغییرات جزئی و منطقی در هر فریم داشته باشند. این تصاویر را میتوانید به صورت جداگانه یا به عنوان یک سری تصاویر پشت سر هم در یک پوشه ذخیره کنید.
تنظیم اندازه و رزولوشن

در این مرحله، حتما باید به اندازه و رزولوشن تصاویر توجه کنید. برای ساخت گیف در فتوشاپ، بهتر است تصاویری با اندازه و رزولوشن مشابه انتخاب کنید تا نتیجه نهایی یکنواخت و حرفهای به نظر برسد. به علاوه، بهتر است اندازه تصاویر را برای وب بهینه کنید تا حجم گیف نهایی زیاد نشود.

یک تکنیک مفید در ساخت گیف در فتوشاپ، استفاده از “Timeline” برای ایجاد انیمیشن فریم است. با تبدیل لایهها به فریمهای متحرک، میتوانید سرعت انیمیشن را تنظیم کرده و فریمها را به دلخواه ترتیب دهید. همچنین، با فعال کردن گزینه “Looping” میتوانید گیف را به صورت بیپایان در حال پخش قرار دهید.
آموزش مرحله به مرحله ساخت گیف
در ادامه، با آموزش گام به گام ساخت گیف در فتوشاپ آشنا خواهید شد :
مرحله اول – وارد کردن تصاویر

برای شروع ساخت گیف در فتوشاپ، ابتدا باید تصاویر خود را در فتوشاپ وارد کنید. این کار را میتوانید با استفاده از گزینهی File > Scripts > Load Files into Stack انجام دهید. این روش به شما این امکان را میدهد که تمام تصاویر خود را بهصورت خودکار و در یک صفحه فتوشاپ، در لایههای مختلف وارد کنید. پس از این مرحله، هر تصویر بهطور جداگانه در یک لایه جدید در فتوشاپ قرار خواهد گرفت، که برای ساخت انیمیشن به شما این امکان را میدهد که تغییرات بین فریمها را مشاهده و ویرایش کنید.
مرحله دوم – استفاده از Timeline برای ایجاد انیمیشن

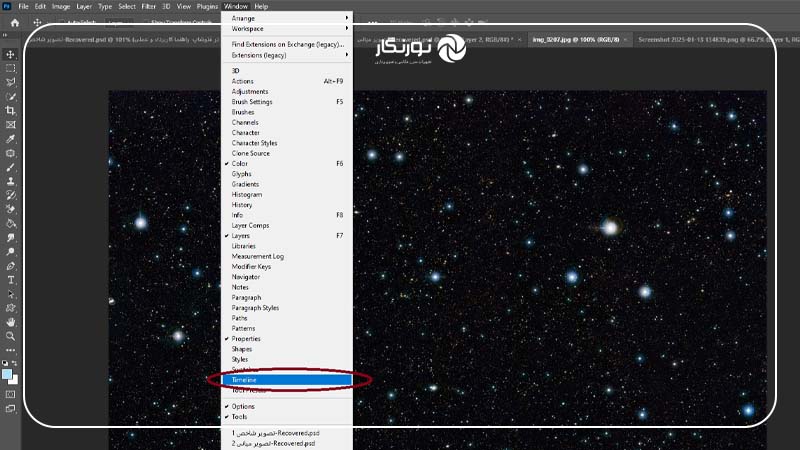
پس از وارد کردن تصاویر، باید به قسمت Timeline در فتوشاپ بروید تا انیمیشن خود را ایجاد کنید. برای این کار، از منوی Window، گزینهی “Timeline” را انتخاب کنید تا پنل مربوطه برای شما نمایش داده شود. سپس در قسمت پایین پنل، گزینهی “Create Frame Animation” را انتخاب کنید.
حالا، در Timeline خود، برای هر لایه یک فریم جدید بسازید تا هر تصویر بهطور متوالی در انیمیشن نمایش داده شود. این فرایند به شما این امکان را میدهد که تصاویر خود را به یک انیمیشن تبدیل کرده و نحوهی نمایش آنها را تنظیم کنید.
مرحله سوم – تنظیم مدت زمان فریمها

بعد از اینکه فریمها را در Timeline ایجاد کردید، زمان تنظیم مدت زمان فریمها است. به طور پیشفرض، هر فریم در یک گیف 0.1 ثانیه نمایش داده میشود، اما این مدت زمان میتواند بسته به نیاز شما تغییر کند. برای تنظیم مدت زمان نمایش هر فریم، کافی است روی هر فریم در Timeline کلیک کرده و زمان دلخواه را وارد کنید.
این مرحله بسیار حیاتی است زیرا مدت زمان نمایش فریمها میتواند بر روی روان بودن و تسلسل انیمیشن تاثیر بگذارد. اگر مدت زمان فریمها کوتاه باشد، انیمیشن سریع و تند خواهد بود، و اگر زمان بیشتری برای هر فریم اختصاص دهید، انیمیشن نرمتر و با احساستر به نظر خواهد رسید.
مرحله چهارم – افزودن افکتها و تغییرات

در مرحله چهارم، نوبت به افزودن افکتها و تغییرات دلخواه به انیمیشن میرسد. این افکتها میتوانند به جذابیت و دینامیک بیشتر گیف کمک کنند. به عنوان مثال، میتوانید از Opacity لایهها استفاده کنید تا تغییرات تدریجی در شفافیت اجزا ایجاد کنید و انیمیشن شما به حالت فید یا محو شدن وارد شود.
همچنین، با استفاده از فیلترهای مختلف فتوشاپ مانند Blur یا Sharpen میتوانید جلوههای ویژهای به فریمها بیفزایید. علاوه بر این، امکان تغییر اندازه یا جابهجایی سوژهها با استفاده از ابزارهایی مانند Transform نیز وجود دارد، که به شما این امکان را میدهد تا انیمیشن را حتی پویاتر و جذابتر کنید.
مرحله پنجم – بهینهسازی حجم گیف

بعد از اتمام طراحی و تنظیمات اولیه گیف، مرحله بعدی بهینهسازی حجم آن است. گیفهای بزرگ ممکن است در بارگذاری زمان زیادی بگیرند، که این میتواند تجربه کاربری را تحت تأثیر قرار دهد. برای حل این مشکل، میتوانید از گزینهی File > Export > Save for Web (Legacy) استفاده کنید. در این بخش، شما میتوانید فرمت GIF را انتخاب کرده و کیفیت تصویر را در کنار اندازه آن به گونهای تنظیم کنید که حجم کاهش یابد، اما همچنان از نظر بصری کیفیت قابل قبولی داشته باشد. این امر موجب میشود که گیف شما برای استفاده آنلاین و در شبکههای اجتماعی بهینه شود.
ذخیرهسازی و صادرات گیف

بعد از بهینهسازی گیف، نوبت به ذخیرهسازی آن میرسد. برای ذخیره گیف، کافی است روی گزینهی Save کلیک کنید و مکان ذخیرهسازی را مشخص کنید. هنگام ذخیرهسازی، فرمت GIF را انتخاب کنید زیرا تنها این فرمت از انیمیشنهای چندفریمی پشتیبانی میکند.
علاوه بر انتخاب فرمت صحیح، توجه به تنظیمات فشردهسازی نیز اهمیت دارد. با تنظیم مناسب فشردهسازی، میتوانید گیفهایی با حجم کم و کیفیت بالا بسازید که برای استفاده در وب و شبکههای اجتماعی ایدهآل باشند.
جدول ساخت گیف در فتوشاپ به صورت خلاصه
| مرحله | توضیحات |
|---|---|
| آپلود تصاویر به فتوشاپ | تصاویر خود را از طریق File > Scripts > Load Files into Stacks وارد فتوشاپ کنید. |
| تراز کردن تصاویر به صورت لایهها | برای تراز کردن تصاویر، از گزینه “Attempt to Automatically Align Source Images” استفاده کنید. |
| ساخت انیمیشن فریم | به Window > Timeline بروید و حالت “Create Frame Animation” را فعال کنید. |
| ساخت فریم از تمام لایهها | از منوی همبرگری در جدول زمانی، گزینه “Make Frames from Layers” را انتخاب کنید. |
| تنظیم فریمها به صورت معکوس | فریمها را با گزینه “Reverse Frames” به صورت معکوس تنظیم کنید. |
| برش تصویر به اندازه دلخواه | با ابزار crop، تصویر را به اندازه مورد نظر برش دهید. |
| خروجی گرفتن از فایل به صورت گیف | برای ذخیرهسازی گیف، به File > Export > Save for Web (Legacy) بروید و تنظیمات را انجام دهید. |
7 نکته مهم در ساخت گیف در فتوشاپ

- انتخاب تصاویر مناسب
قبل از شروع به ساخت گیف، مطمئن شوید که تصاویر یا فریمهایی که استفاده میکنید مناسب هستند. تصاویر باید دارای کیفیت بالا و وضوح کافی باشند تا هنگام تبدیل به گیف، جزئیات حفظ شود. - تنظیم اندازه و رزولوشن تصاویر
اندازه تصاویر برای گیف بسیار مهم است. قبل از شروع به ساخت گیف، اندازه و رزولوشن تصاویر را تنظیم کنید تا هم حجم گیف کاهش یابد و هم کیفیت آن حفظ شود. - استفاده از Timeline برای ایجاد انیمیشن
در فتوشاپ، برای ایجاد انیمیشن از پنل Timeline استفاده کنید. این پنل به شما امکان میدهد فریمها را بهصورت زمانبندی شده تنظیم کنید و سرعت انیمیشن را کنترل کنید. - تنظیم مدت زمان فریمها
برای هر فریم، مدت زمان نمایش را تنظیم کنید تا انیمیشن روان و هماهنگ باشد. این زمان باید طوری انتخاب شود که حرکتها طبیعی به نظر برسند. - افزودن افکتها و تغییرات
با افزودن افکتها و تغییرات خاص، میتوانید گیف خود را جذابتر کنید. استفاده از افکتهایی مانند تاری حرکت یا تغییر رنگها میتواند به پویایی گیف کمک کند. - بهینهسازی حجم گیف
پس از اتمام طراحی، حجم گیف را بهینهسازی کنید تا زمان بارگذاری آن در وب کاهش یابد. از گزینه Save for Web استفاده کنید تا بهترین نتیجه را در کاهش حجم و حفظ کیفیت بدست آورید. - ذخیرهسازی و صادرات گیف
در نهایت، گیف ساخته شده را ذخیره کنید. از فرمت GIF برای ذخیرهسازی استفاده کنید تا قابلیت پشتیبانی از انیمیشنهای چندفریمی حفظ شود. همچنین، تنظیمات فشردهسازی را بهگونهای تنظیم کنید که گیف با حجم کم و کیفیت مناسب ذخیره شود.
نتیجهگیری
ساخت گیف در فتوشاپ یک فرآیند ساده و جذاب است که به شما امکان میدهد انیمیشنهای کوتاه و خلاقانه بسازید. با استفاده از ابزارهای مختلف فتوشاپ، میتوانید تصاویری زنده و متحرک ایجاد کنید که به راحتی در شبکههای اجتماعی یا وبسایتها به اشتراک گذاشته شوند. از آمادهسازی تصاویر گرفته تا تنظیمات Timeline و بهینهسازی، هر مرحله به شما کمک میکند تا گیفی حرفهای و جذاب بسازید.

























سلام برای یادگیری فتوشاپ کلاس های اموزشی دارید؟
سلام دوست عزیز
بله داریم دوره جامع فتوشاپ :آموزش حضوری روتوش ویرایش عکس
سلام من با اموزش های شما گیف درست کردم و به تولید محتوام خیلی کمک کرد ممنون از سایت خوبتون.
سلام دوست عزیز نورنگاری
سپاس از حسن توجه شما خوشحالم که مطالب براتون مفید بوده 🌹🙏
سلام دوره آموزش فتوشاپ هم دارید؟
سلام دوست عزیز
بله دوره جامع فتوشاپ :آموزش حضوری روتوش ویرایش عکس
درود مقاله بسیار عالی با نکات مهمی بود ممنون از شما.
سلام دوست عزیز نورنگاری
سپاس از حسن توجه شما خوشحالم که مطالب براتون مفید بوده 🌹🙏
سلام نرم افزارش رایگان میشه استفاده کرد؟
سلام دوست عزیز! نرمافزار فتوشاپ (Adobe photoshop) به صورت رایگان در دسترس نیست و برای استفاده از آن باید اشتراک ماهیانه یا سالیانه خریداری کنید.